Google宣布WebP图像格式方案比jpeg压缩率提40%
- 时间:2015年04月02日 11:54:35 来源:魔法猪系统重装大师官网 人气:10602

各人了解,图形压缩技能多年都没有特别明显的加载,而 Google 这1方案的宣布无疑是1颗重磅炸弹,很快Mac 上著名的图片编辑东西 Pixelmator 宣布支持 WebP 图像格局。在 Google 官方都还没有放出欣赏器插件的环境下,Nick Zitzmann 率先推出了Mac OS X 平台下的WebP 欣赏器插件。那么,现在许多人体贴的是,WebP到底能否挑衅JPEG在互联网上的权势巨子呢?为此,我专门对 WebP 这个图像格局的画质举行了测试。

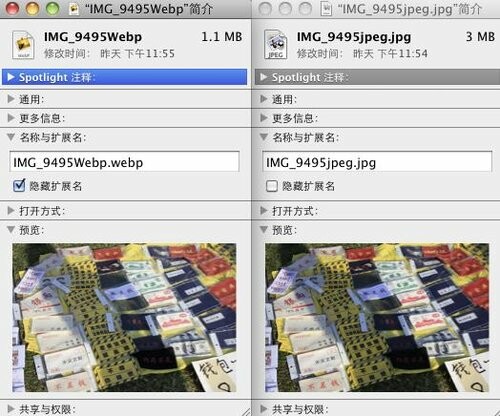
测试的要领很简略,直接利用 Pixelmator 将从数码相机中导出的原图分别转换成JPEG 与 WebP 格局(画质均设定为100%),然后分别对画质与文档尺寸举行比拟,如上图,接下来咱们看看测试的结果:
画质比拟

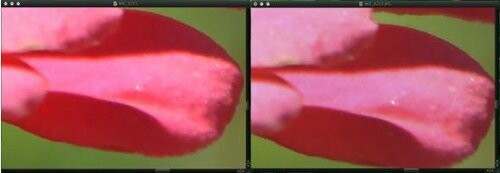
团体比拟,左边为WebP,右边为JPEG

局部多倍放大比拟,可见WebP明显丢失了大量细节
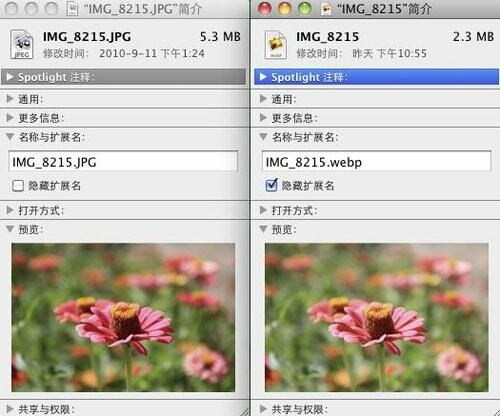
文档尺寸比拟

JPEG文档容量5.3MB,WebP文档容量2.3MB,WebP优势明显
再来看第2张像片的比拟结果:
画质比拟

左边为WebP图像格局,右边为JPEG图像格局

区别最大的地区,WebP格局同样丢忘形彩细节
文档尺寸比拟

WebP格局压缩率优势明显
议决前面的比拟,咱们已经能得出根本结论:WebP格局图像在压缩率方面体现特别良好,相对付JPEG来讲容量小许多,完全切合Web的生长趋势。但在画质体现方面,WebP明显不能与JPEG相比,但团体来看容量的大幅降落完全值得捐躯那1点点画质丧失。
这里顺便简略讲1下现在怎样利用WebP图像格局(Mac 平台):
创建与转换 WebP 格局图像都能利用 Pixelmator 最新版本来完成,必要过细的是软件安置告成后必要在终端实行1条下令:"defaults write com.pixelmatorteam.pixelmator enableWebP YES"
在欣赏器上表现 WebP 图像能去这里下载 Weppy 欣赏器插件,然后将解压的几个文档拖到体系——资源库——Internet Plug-Ins 文档夹中即可,这样在 Chrome、Safari 以及 FireFox 中都能正常表现 WebP 图像了,不外我在 Mac 版 Opera 中未能测试告成,本文的第1张配图便是在 Chrome 中告成表现 WebP 图像的截图。
现在,WebP还处在早期开辟阶段,所以本文的测试也仅仅能大概代体现在WebP图像格局的水平。
Google,宣布,WebP,图像,格式,方案,比,jpeg








