如何使用WEBWORK上传文件的技巧
- 时间:2015年05月16日 14:50:26 来源:魔法猪系统重装大师官网 人气:17319
WEBWORK上传文件,大家都知道webwork简洁、灵活功能强大,它是一个标准的Command模式框架实现,并且完全从web层脱离出来,致力于组件化和代码重用的J2EE Web框架,但是大家知不知道WEBWORK还可以上传文件呢,一起来看下WEBWORK上传的方法吧。
webwork利用ognl实现的资料绑定是非常实用的功能, 能够避免繁琐调用request.getParameter, object setter, 也不需要任何的多余配置文件, 再加上转换器的功能, 我们就可以用一个业务对象, 从前台一直串到后台, 再也不需要考虑String转化, 不需要DTO, 不需要FormBean了.
能够把web应用上常见的上传文件也用数据绑定来实现, 那么就是非常完美了: action再也不需要了解任何web信息, 需要对具体的Object进行操作, 就调用getObject, 需要对用户上传的文件进行操作, 就调用getFile.
在webwork2.1.5以前,也有详细介绍这一问题的,在2.1.5以后, 这个拦截器被加入了正式release版本里面: com.opensymphony.webwork.interceptor.FileUploadInterceptor
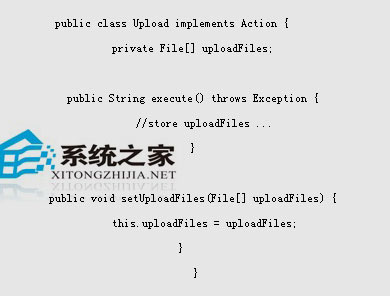
先来看一下我们的Action:
代码

我们可以看到这个Action相当的简单, 只要定义一个File类型的属性以及setter, 我们就可以用这个File对象来作任何事情了.
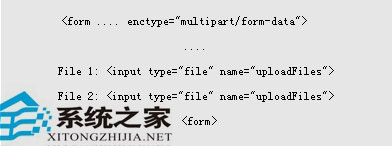
页面和普通的upload页面没有区别:
代码

需要注意栏位名称和Action的属性同名就可以了, 剩下的事情就是配置拦截器:
WEBWORK上传文件,WEBWORK上传,WEBWORK