Flash用AS3代码实现喷枪涂鸦效果
- 时间:2015年04月02日 11:15:14 来源:魔法猪系统重装大师官网 人气:11658
效果演示:(请用鼠标在墙上移动看效果)
改变喷枪的颜色,密度和尺寸看看效果会发生什么变化?
效果演示
译正文前,先说明这是AS3文档,如果是AS2文档将不会有要用到的两个组件。(译者)
进入这个教程,你将看到怎样用flash创建一个喷枪效果。你可以试一下上面的影片看它如何实现的。
改变喷枪的颜色,密度和尺寸看看效果会发生什么变化,让我们马上开始吧。
设置环境:
1、创建一个新的大小为400x400的文档。
2、导入一张图片到舞台上。调整图片大小为400x300。
3、使图片的位置在左上角。(相对于舞台左对齐,上对齐。译者注)。
4、将图片转换为MC,为它取名为:"imageMC",将注册点调到图片中心。
5、图片实例名称设为:"drawingArea"。
6、打开你的组件库(Ctrl+f7),拖一个Slider组件舞台上。把它放到你喜欢的位置。
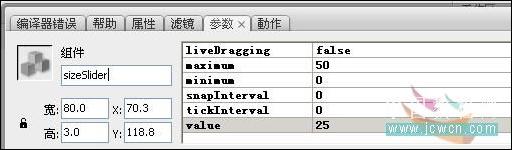
7、给这个Slider组件取一个实例名称"sizeSlider",添加下面的设置。

8、拖另一个slider组件到舞台。
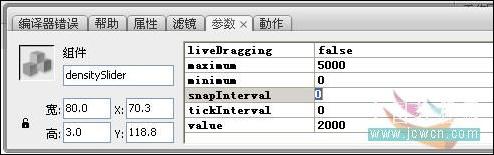
9、给它取一个实例名称:"densitySlider". 添加如下设置。
 10、拖一个color picker 组件到舞始,给它取一个实例名称:"myColorPicker"。
10、拖一个color picker 组件到舞始,给它取一个实例名称:"myColorPicker"。
进入 Actionscript
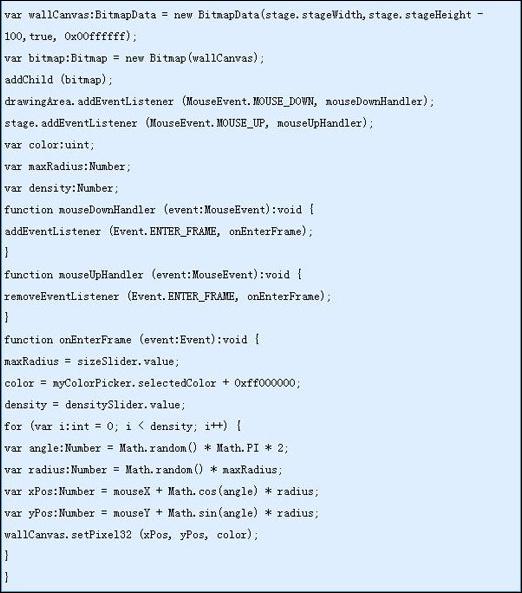
11、打开动作面板输入下列代码:
/*我们需要创建一个BitmapData对象以便以一个像素图形对象工作。我们希望wallCanvas一开始时是透明的,这就是为什么我们用0x00ffffff值作参数。*/
var wallCanvas:BitmapData = new BitmapData(stage.stageWidth,stage.stageHeight - 100,true, 0x00ffffff);
//创建一个归类于 BitmapData对象的位图对象。
var bitmap:Bitmap = new Bitmap(wallCanvas);
//在舞台上添加一个位图
addChild (bitmap);
//监听墙上的鼠标点下事件
drawingArea.addEventListener (MouseEvent.MOUSE_DOWN, mouseDownHandler);
//监听整个舞台上的鼠标放开事件
stage.addEventListener (MouseEvent.MOUSE_UP, mouseUpHandler);
//喷枪的颜色
var color:uint;
//喷枪的最大半径
var maxRadius:Number;
//喷枪的密度
var density:Number;
//当鼠标在墙上点下时调用
function mouseDownHandler (event:MouseEvent):void {
//增加EVENT_FRAME 这样我们可以在每一帧绘制
addEventListener (Event.ENTER_FRAME, onEnterFrame);
}
//当鼠标放开时调用
function mouseUpHandler (event:MouseEvent):void {
//如果鼠标放开时(没有绘制),我们就不需要EVENT_FRAME了
removeEventListener (Event.ENTER_FRAME, onEnterFrame);
}
//这个函数负责整个绘制过程
function onEnterFrame (event:Event):void {
//从sizeSlider中获得尺寸
maxRadius = sizeSlider.value;
/*从myColorPicker.中获得颜色,当我们绘制时(我们循环绘制像素)我们使用0xff000000创建像素的颜色。*/
color = myColorPicker.selectedColor + 0xff000000;
//从densitySlider中获得密度
density = densitySlider.value;
/*这个密度定义了我们循环了多少次,换言之,在每一帧绘制了多少像素*/
for (var i:int = 0; i < density; i++) {
//计算一个随机角度
var angle:Number = Math.random() * Math.PI * 2;
//计算一个被画的像素的随机半径
var radius:Number = Math.random() * maxRadius;
//计算x和y的位置
var xPos:Number = mouseX + Math.cos(angle) * radius;
var yPos:Number = mouseY + Math.sin(angle) * radius;
//画像素
wallCanvas.setPixel32 (xPos, yPos, color);
}
}
你已经完成了!下面给出本例的代码,朋友们可以研究下:

- Win7教程 更多>>
-
- 新手第一次u盘装系统win8怎么安装01-22
- 电脑系统升级怎么关闭01-22
- windows10升级后无法上网怎么办01-22
- 电脑无法启动,需要重新安装系统01-22
- 手机重装系统的步骤及方法01-22
- 重装系统为何如此缓慢?01-21
- 系统盘重装系统,让电脑焕然一新01-21
- 小新重装系统,让你的电脑焕然一新!01-21
- U盘教程 更多>>
-
- win11电脑截屏:按哪个键?01-22
- win11截图工具找不到怎么办01-22
- 如何关闭Win11设备更改通知01-22
- Win11自定义鼠标:个性化定制,让你的操作01-22
- win11设置打不开了怎么办01-22
- Win11如何启用GPU渲染?01-21
- 电脑升级无法达到Windows 11的要求01-21
- Win11颜色校正:提升显示效果,还原真实色01-21
- Win10教程 更多>>
-
- 网络ssid的含义及作用01-22
- CPU使用率高,如何降低系统负载?01-22
- 视频分割专家:精准剪辑,打造完美画面01-22
- 免费高效的PPT软件下载,助力您的演示文01-22
- Wi-Fi Direct:实现无线设备间的快速连接01-22
- 如何打开隐藏文件01-21
- 网络电脑:连接世界的智慧终端01-21
- 最好浏览器:提升上网体验,让你畅游互联网01-21
- 魔法猪学院 更多>>
-
- SumatraPDF:轻巧快速的PDF阅读器01-22
- CAD转换为PDF,快速高效的文件格式转换工01-22
- 高效便捷的PDF工具,助您轻松处理文档01-22
- 421文档pdf 百度网盘下载01-22
- 《最新显卡天梯图PDF下载,助你轻松选购01-22
- PDF文件转换成Word的简便方法及步骤分01-21
- 汉王pdfocr:将PDF文档转换为可编辑的文01-21
- PDF转CAD,快速精准的文件格式转换工具01-21









