Photoshop制作个性浏览器图标实例教程
- 时间:2015年04月02日 16:29:03 来源:魔法猪系统重装大师官网 人气:3247
本章教程,设计工作量较少,从视觉上拆分为三部分。前两部分详细图解设计过程的技巧及步骤,最后一部分主要用文字描述设计过程及图解分析视觉原理。希望大家尝试不同方法。
最终效果

分解图:

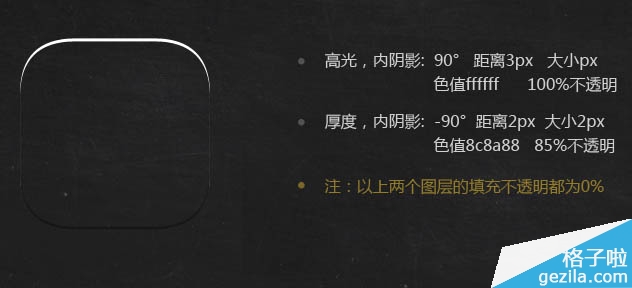
1、泡沫制作:




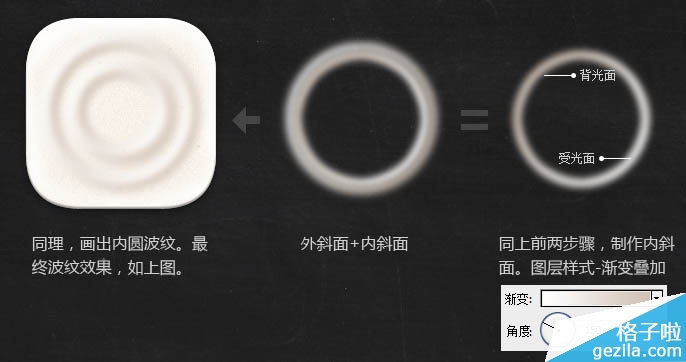
2、波纹制作:


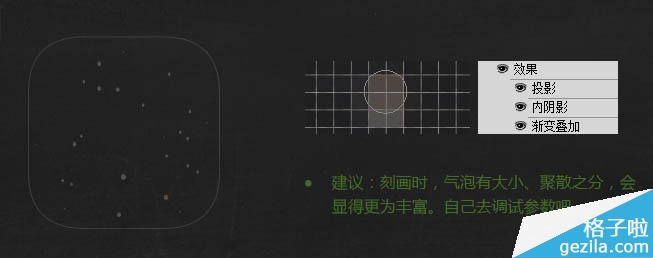
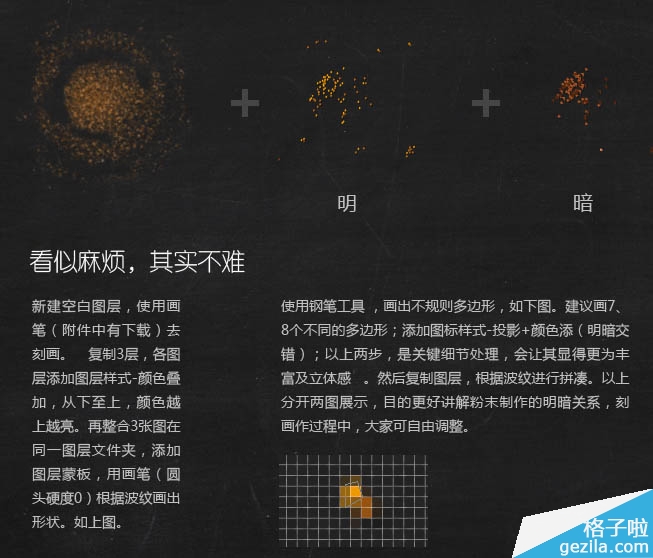
3、粉末制作(点这里下载粒子笔刷):


最后调整了一下图层顺序,如下:

最终效果:


软件教程小编推荐:
PS把身份证的正反两面合在一张A4纸上
PS绘制蔷薇玫瑰按摩膏效果图流程解析
用ps CS5扣人物发丝图片教程
更多photoshop教程,尽在photoshop http://www.gezila.com/special/photoshoprj
Photoshop,制作,个性,浏览器,图标,实例,教程,
上一篇:利用cad移动图形
下一篇:如何对图形进行范围缩放









