ASP.NET常用在线编辑器使用教程
- 时间:2015年04月02日 15:28:52 来源:魔法猪系统重装大师官网 人气:16516
我们在做web项目的时候,时常会遇到需要在线编辑的情况,需要我们在网页上进行编辑,就像在Word里编辑一样,今天就把常用的几种在线的编辑器介绍给大家,顺便没一种编辑器都会带有相应的使用示例,方便大家使用。好了,废话不多说,直接进入正题。
一、FreeTextBox(点击下载压缩包FreeTextBox用法.zip)
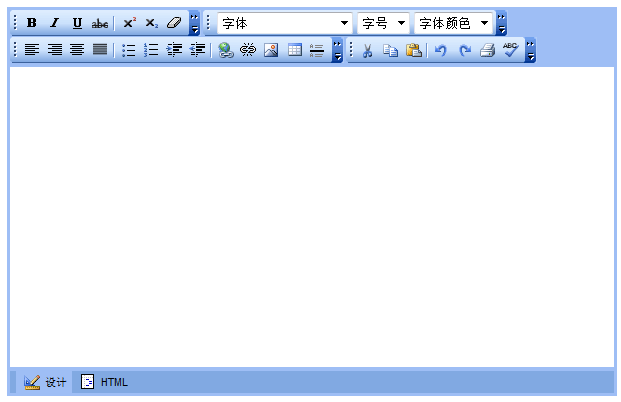
FreeTextBox是一个很好用的在线编辑器,使用很简单,同时在线编辑的感觉就像在word里编辑一样,先给大家一个编辑器的图像显示,然后再一步步的教大家如何配置并使用FreeTextBox。
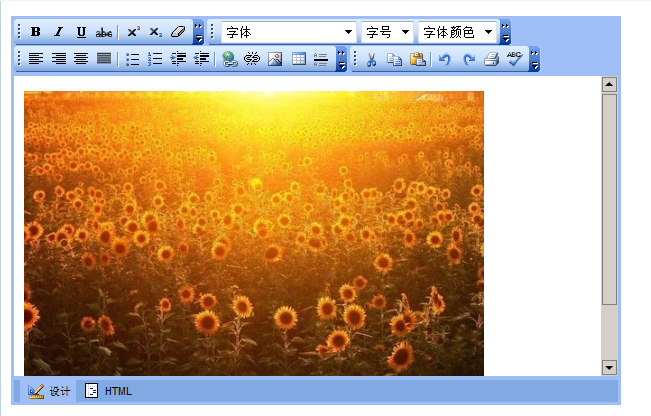
显示效果:(可以在文本框里添加图片以及各种文字效果)

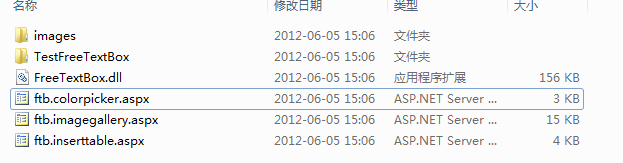
1、先将FreeTextBox文件压缩包解压,里边的文件目录如下:

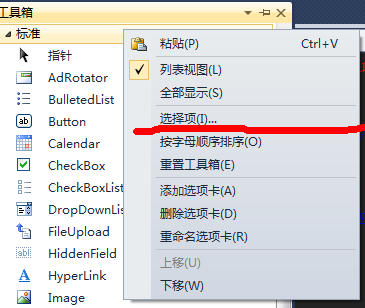
2、在Visual Studio工具箱里标准项(其他任意的一项均可)点击右键,选择“选择项”如图示

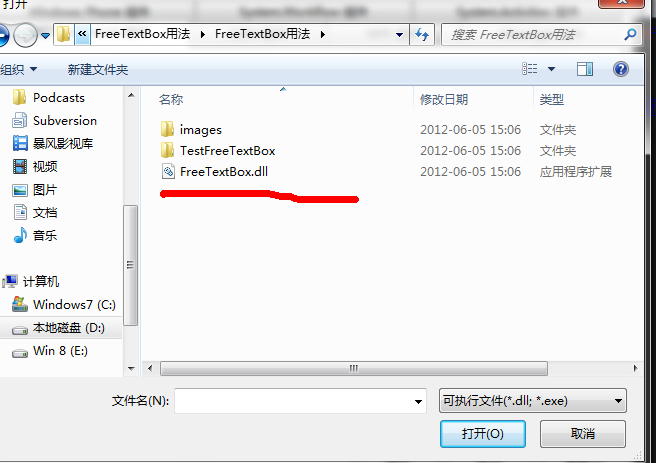
3、进入选择工具箱项以后,选择浏览按钮,找到刚刚解压的文件夹并找到FreeTextBox.dll选择添加,如图

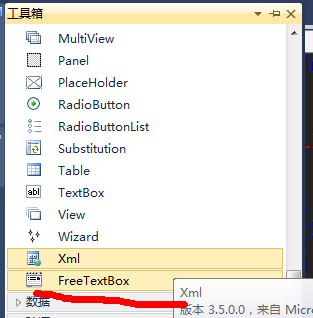
添加成功之后会在工具箱里看到FreeTextBox控件,如图:

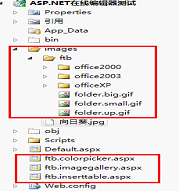
3、将FreeTextBox控件添加到你需要用到的页面,然后将之前我们刚刚解压的文件夹里的
Iamges文件夹和其他的三个.aspx文件添加到项目的根目录下,如图:

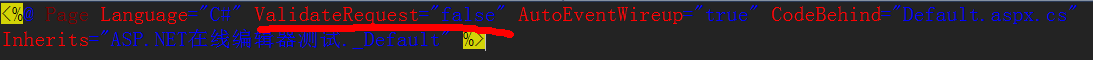
4、如果这个时候我们在浏览器里浏览当前页,可能会出现错误,因为我们需要在源文件.aspx中做如下配置

这样做是禁止请求验证,如果不禁用的话,如果请求提交的文本里有特殊的字符就会报错。
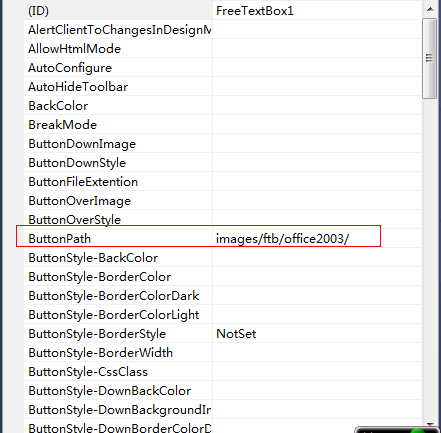
5、这个时候我们的文本编辑器已经可以使用了,但是它会有很多的按钮显示不出来,它还需要你对它的ButtonPath进行设置,如图示:

好了,到此为了一个跟Word一样的在线编辑器就配置好了,是不是有点迫不及待呢?赶紧去试一下吧,先给大家上个图,在编辑文本中插入图片:

如果我们需要提交数据则直接在后台代码中this.FreeTextBox1.Text即可。
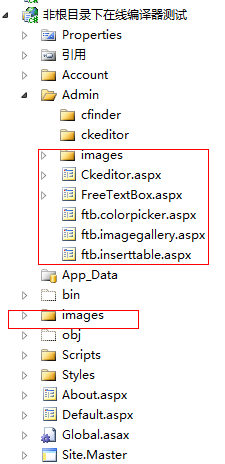
在这里需要额外强调的一点是,我们的images文件夹和添加的三个.aspx文件都是在项目的根目录下,但是在实际的开发中可能不会在根目录下,这个时候我们需要将FreeTextBox的ButtonPath属性做一些修改,应该为"images上一级文件夹名/images/ftb/office2003",同时在项目的根目录下创建一个images文件夹,这样就可以自如的使用FreeTextBox进行在线编辑了。如图示的是在非根目录中使用FreeTextBox,这个时候的ButtonPath为"Admin/images/ftb/oofice2003",需要向大家解释的一点是我们之所以要创建images文件夹是因为默认的文件夹被添加到了Admin文件下目录下,上传图片的时候找不到默认的文件了,所以我们需要在项目根目录下创建一个images文件夹,同时我们还需要将ftb.imagegallery.aspx文件复制一份在根目录下,这样就可以自如的在文本框中插入的图片了,否则会提示该文件不存在的。在文本框中插入图片步骤如下,先浏览图片,然后选中要上传的图片,点击上传,上传之后会在对话框中显示已上传成功的图片,这个时候只要双击要插入的图片,就可以把图片插入到文本中了。(下图为非根目录下的FreeTextBox配置,需要大家ftb.imagegallery.aspx文件复制一份在根目录下)

二、CKEditor+CKFinder(点击此处下载压缩包ckfinder_aspnet_1.4.3.zip)
我们可以将其理解为一款历史悠久的在线文本编辑器,CKEditor主要是用作文本的编辑,CKFinder主要是用作图片的上传。好了,进入正题。
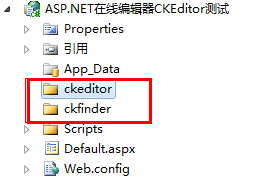
1、在网站的根目录下创建两个文件夹:ckeditor和ckfinder
如图:

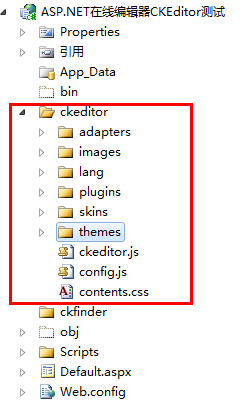
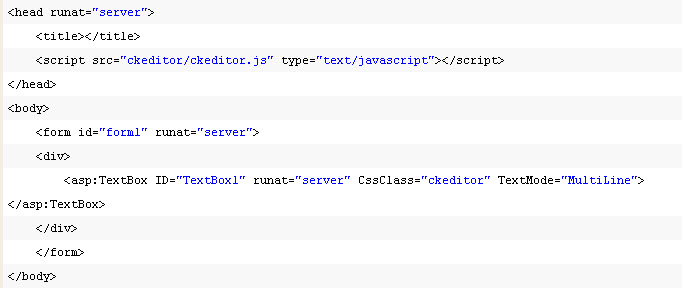
2、将压缩包ckeditor中的adapters、images、lang、plugins、Skins、thems、ckeditor.js、config.js、contexts.css解压到上一步创建的文件夹ckeditor下,在发帖也引用ckeditor.js文件,对引用的TextBox文本框添加cssclass属性例如:cssclass=“ckeditor”并将其文本设置为多行,代码页中可通过TextBox的Text属性来获取编辑器内容。如图:

使用Ckeditor控件页代码:
3、在aspx页的page指令中添加ValidateRequest=“false“禁用攻击检测
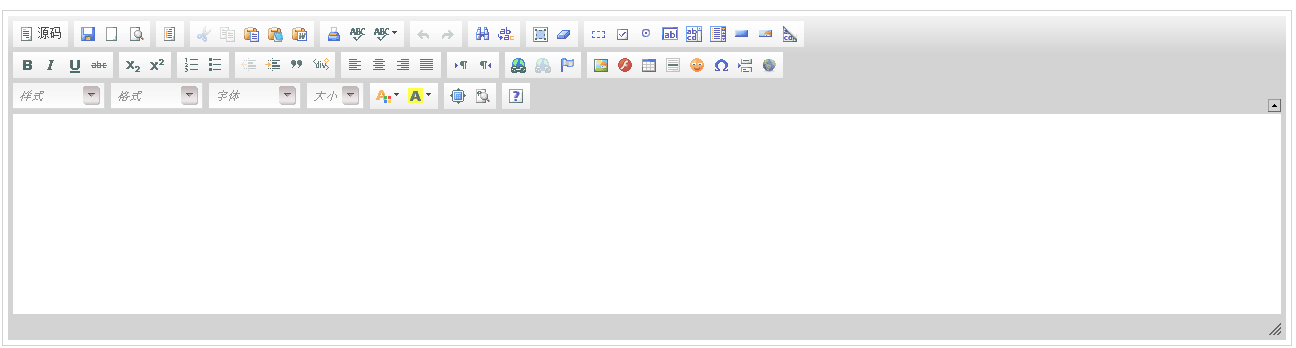
4、到这里为止我们已经实现了在线的文本编辑器,先给大家看个图像效果

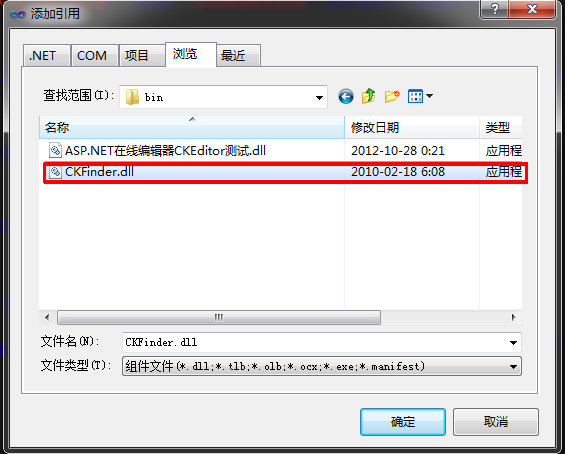
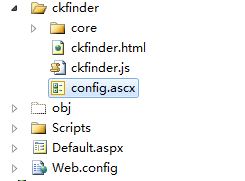
但是我们只能进行文本的编辑,如果想要像FreeTextBox那样在文本中插入图片,则就需要用到了另一个组件ckfinder。ckfinder是ckeditor的一个插件,为ckeditor提供上传文件、图片的功能,将解压文件中的CKFinder.dll添加到项目引用,并将core、ckfinder.js、ckfinder.html、config.ascx解压到ckfinder自己的文件夹下,如图示



5、在ckeditor的config.js文件中配置上传文件路径:(高亮部分固定不变,一般不要改动)
var ck="/";
config.filebrowserBrowseUrl = ck + 'ckfinder/ckfinder.html';
config.filebrowserImageBrowseUrl = ck+'ckfinder/ckfinder.html?Type=Images';
config.filebrowserFlashBrowseUrl = ck+'ckfinder/ckfinder.html?Type=Flash';
config.filebrowserUploadUrl = ck + 'ckfinder/core/connector/aspx/connector.aspx?Command=QuickUpload&type=Files';
config.filebrowserImageUploadUrl = ck+'ckfinder/core/connector/aspx/connector.aspx?Command=QuickUpload&type=Images';
config.filebrowserFlashUploadUrl = ck + 'ckfinder/core/connector/aspx/connector.aspx?Command=QuickUpload&type=Flash';
6、在ckfinder的config.ascx文件中进行如下配置:
在public override bool CheckAuthentication()中
添加如下语句:
if (Session["denglu"].ToString() == "true")
{
return true;
}
else
{
return false;
}
用来验证用户是否有足够的权限上传文件,在登录时设置:session[“denglu”]=“true“如果没有登录则没有权限上传文件,也可以直接设置为true
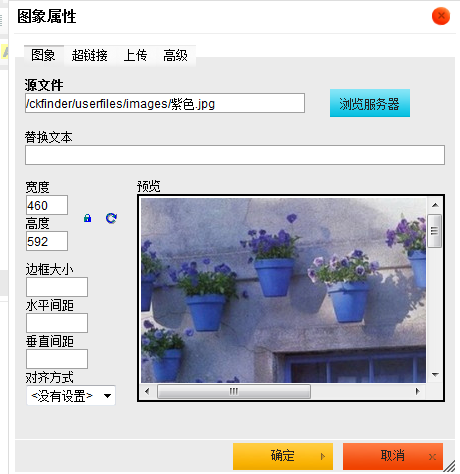
7、至此已经配置完毕,可以完成文件图片的上传。上传文件、图片时,应先选择上传,然后选择要上传的文件,然后上传到服务器,最后再确定,这样你所要插入的图片就可以显示编辑的文本框中了。如图:


这样就完成了CKEditor的在线编辑、图片上传的使用示例,当然上传文件的的时候也是这样的方法,这里就不再演示了。还需要注意的是本在线编辑器是在空的Asp.Net Web应用程序中使用的,如果你新建的不是项目而是网站,则需要在配置文件里做如下修改:
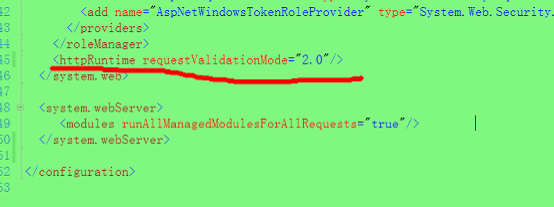
网站根目录下的web.config文件做如下的配置:

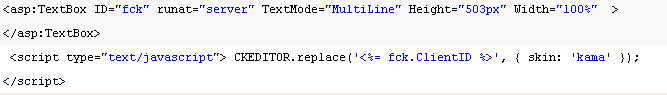
同时在使用Ckeditor编辑器的页做如下使用:
然后添加文本框:(代码如下):
这样即使在你新建的网站中也可以使用Ckeditor进行在线编辑了。
好了,今天这一节就到这里了。在线编辑器使用的还是比较多的,所以就把常用的两款在线编辑器给总结示例了下,主要还是配置,感觉挺麻烦的,总结下来做以后备用,同时也希望能给大家带来一些帮助,共同学习。如果有不正确的地方还请多多指点。会附上FreeTextBox和Ckeditor和CkFinder的压缩包,使用的时候先解压下,同时我在压缩包里也附录了一个简单的使用文档,方便大家使用。
当然除此之前还有很多比较好的编辑器比如:kindeditor、HTMLArea还有比较有名的SinaEditor等等,这里我只是总结了经常用的两款编辑器,有兴趣的朋友可以下去再了解下其他的几款编译器,个人感觉SinaEditor用户体验是最好的,但是它体积有点大。见仁见智吧,希望对大家有所帮助。









