Aptana3插件Eclipse(MyEclipse)安装使用教程
- 时间:2015年04月02日 15:15:09 来源:魔法猪系统重装大师官网 人气:8380
Aptana是我用过的最好用的JavaScript开发环境,是一个非常强大、开源的专注于Ajax开发的开发工具!
安装
插件的选择要看自己eclipse版本,3.5是个分水岭,3.5之前选择Aptana2,3.5及3.5之后选择Aptana3。如何查看Eclipse版本呢,Eclipse自不用说,MyEclipse查看方式如下,打开:MyEclipse安装目录/readme/readme_eclipse.html,Release之后就是版本号了。
安装方式有几种,看网上很多都说在线下载会失败,我没有失败。低版本的MyEclipse在线下载很简单,Help-->Install New Software-->输入插件地址-->…-->Finish,我用的是MyEclipse10,说下如何在线安装插件,我是安装Aptana Studio 3。
第一步,选择Help-->MyEclipse Configuration Center,会进入一个Loding界面;
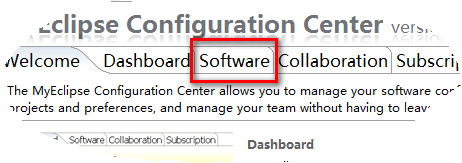
第二步,选择Software;

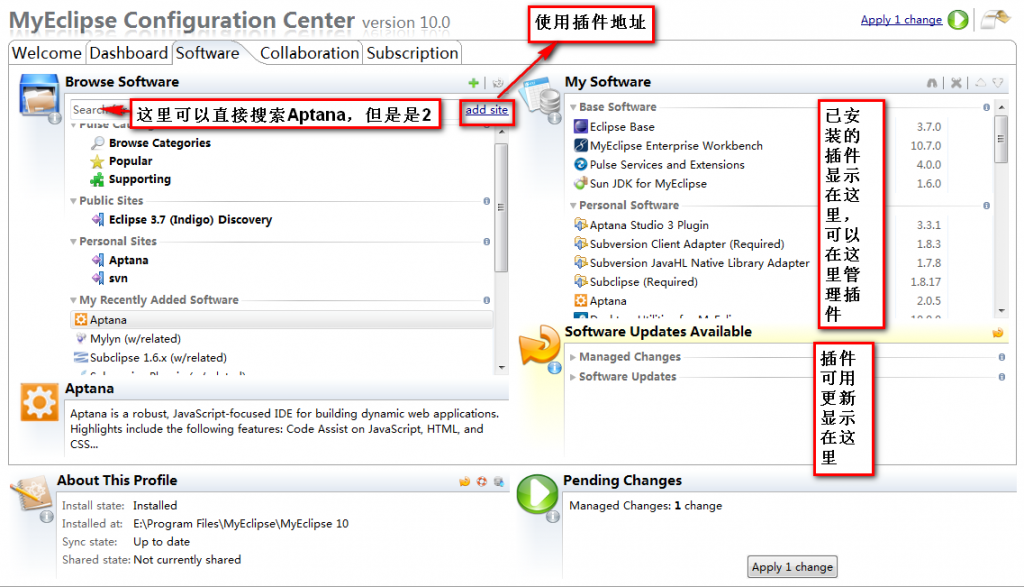
第三步,Sowftware窗口介绍;

第四步,我们通过插件地址的方式添加插件,点击add site,输入name和url,我这里输入的是Aptana3的地址;
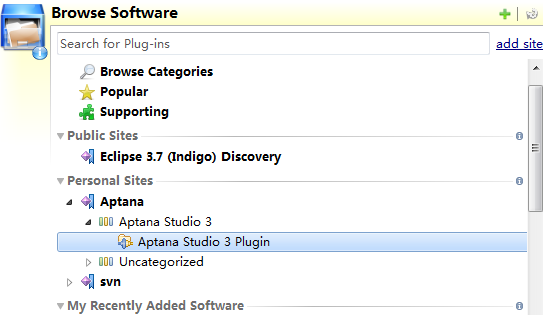
第五步,展开Aptana,双击Aptana Studio 3 Plugin;

第六步,这时整个面板的右上角和右下角会显示Apply 1 Change,点击,然后接受个协议,Next,等待下载,Restart。
需要特别说明一下,有时候Apply Change会显示不出来,原因是Software Updates Available区域一进来要检查已有插件可用更新,Apply Change不显示是因为它还没检查完,网速慢的话需要多等一段时间。
使用
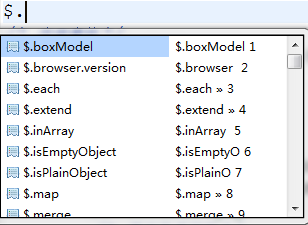
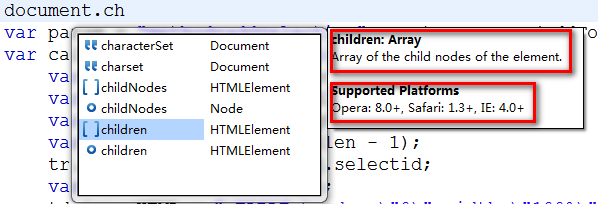
Content Assist
提示键是和Eclipse设置的提示键相同的,提示时会显示ScriptDoc和支持的浏览器。

本来这个提示框右侧会有一列浏览器图标,以亮暗来告知是否支持该浏览器,但是突然没了,有知道如何设置的一定要告诉我。
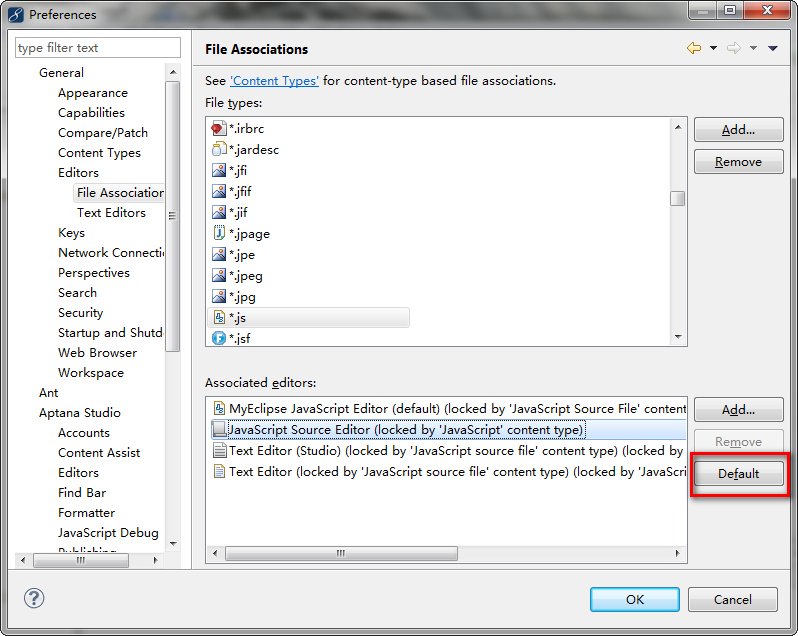
默认编辑器
依次选择Window-->Preferences-->General-->Editors-->File Assocaition,Aptana提供了Html、Xml、Css、JavaScript编辑器,没有Jsp,以设置JavaScript编辑器为例,如下图:

选择主题
Aptana3提供了多种代码高亮主题,Aptana2貌似没有,只能自己配了。Aptana3默认使用的是Aptana3主题,背景色是黑色的,所以刚安装完一片漆黑,可以换成自己喜欢的高亮风格。
安装完Aptana3后,工具栏上会多出下面这个图标,可以通过它来更换主题。

也可以通过依次点击Window-->Preferences-->Aptana Studio-->Themes来选择主题。
Aptana2主题:

Eclipse主题:

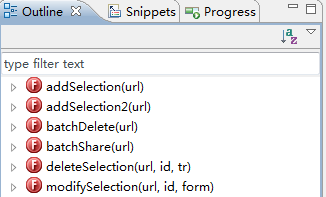
大纲视图
Aptana对代码结构提供了清晰的大纲,效果可以媲美Eclipse对Java提供的大纲。如果没有Outline视窗,可以通过window-->show view-->Outline来显示。

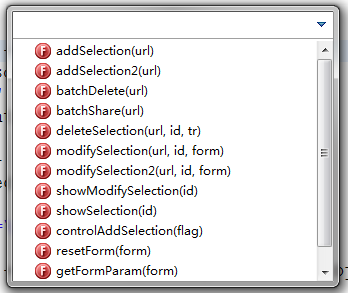
有大纲我们就可以通过CTRL+O来迅速找到某个方法或某个成员变量。

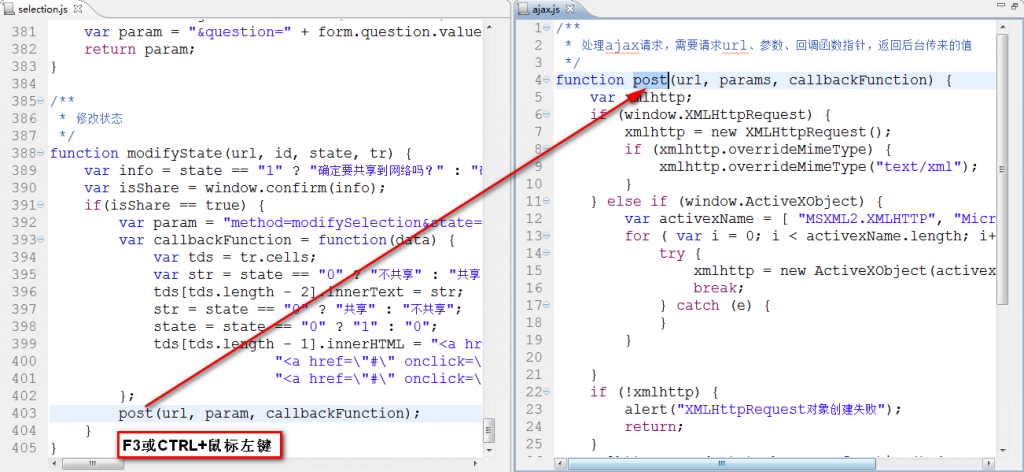
还可以对指定的方法进行链接,在调用方法处,按F3或者CTRL+鼠标左键。

这种链接可以跨JS文件进行。
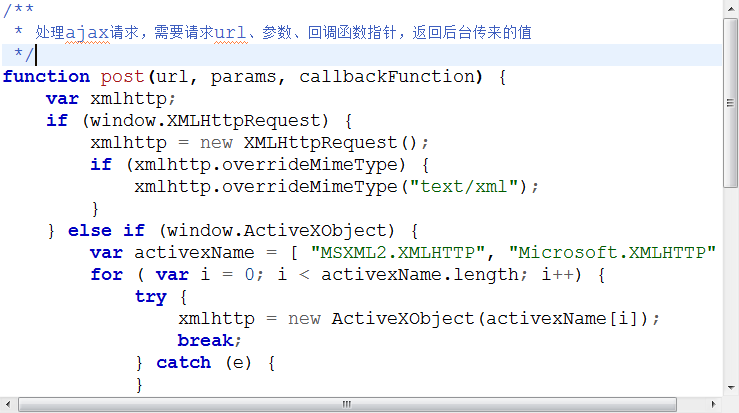
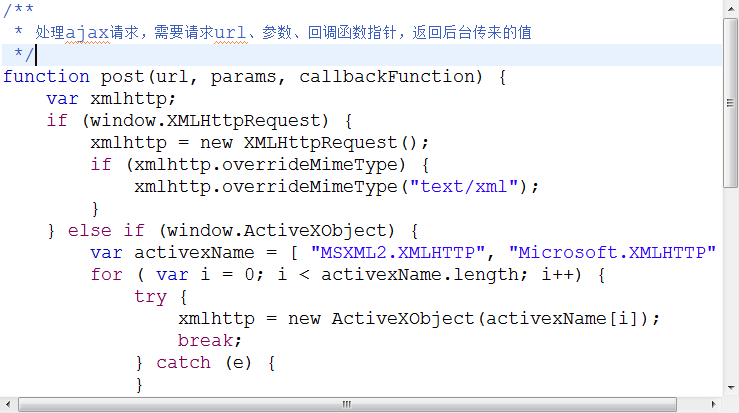
ScriptDoc
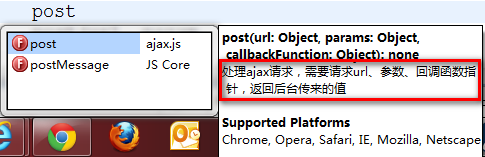
通过写ScriptDoc可以实现JavaDoc的那种效果,在post方法加上ScriptDoc。

调用时:

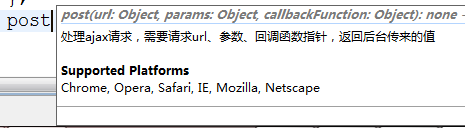
查看时:

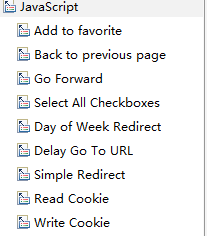
Snippets
依次点击window-->show view-->Snippets显示视窗,这里是一些定制好的模版,可以快速插入,模版可以自定义,自定义方法去看文档吧,我也不知道。

搜索
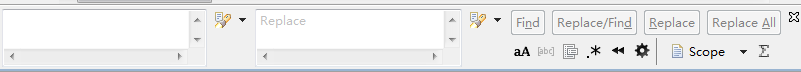
Aptana编辑器重做了搜索,在用编辑器打开的文件内,按Ctrl+F,会显示如下:

Aptana加入了一个新的项目管理器,依次点击window-->show view-->other-->studio-->App Explorer显示视窗。

JQuery提示
安装完Aptana3后,菜单栏会出现一个Commands,依次点击Commands-->Bundle Development-->Install Bundle,会弹出个窗口,在最下边选择jquery,点击会弹出个类似控制台的东东,会自动安装JQuery支持,重启MyEclipse,Commands下会多出个JQuery。
看下提示效果: