ajax技术简单入门
- 时间:2015年04月02日 15:38:19 来源:魔法猪系统重装大师官网 人气:7347
一、 Ajax的简介
ajax的英文全称是“Asynchronous Javascript and XML”,即异步Javascript和XML。Ajax的核心技术理念在于使用XMLHttpRequest对象发送异步请求。最初为XMLHttpRequest对象提供浏览器支持的是微软公司。是一种用来开发交互性网页的技术,其本身由多种技术组成。
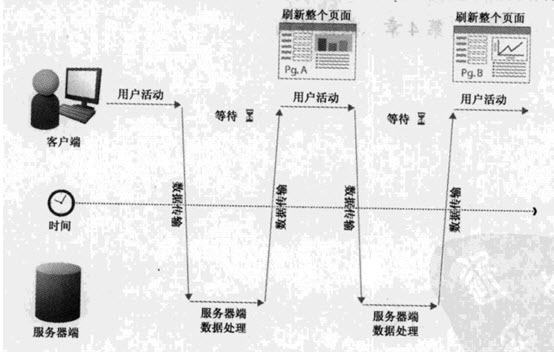
1、ajax的工作原理,首先我们看下传统网络应用模型:
图1 传统网络应用模型
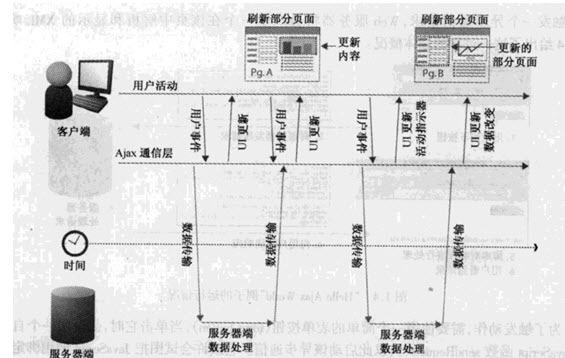
下面是ajax风格的通信流
图2 ajax风格的通信流
使用Ajax可以带来的好处有以下几方面。
1. 减轻服务器的负担。Ajax的原则是“按需取数据”,可以最大程度地减少冗余请求,减轻服务器的负担。
2. 无需刷新页面,减少用户心理和实际的等待时间。特别是在读取大量数据时,不会像刷新页面那样出现白屏的情况,Ajax使用XMLHttpRequest对象发送请求并且得到服务器响应,在不重新载入整个页面的情况下,用JavaScript操作DOM更新页面。因此在读取数据的过程中,用户所面对的不是白屏,是原来的页面内容(也可以加一个“Loading”的提示框让用户知道目前正在读取数据),只有在数据接收完毕之后才更新相应部分的内容。这种更新是瞬间的,用户几乎感觉不到。
3. 带来更好的用户体验。
4. 可以把以前一些服务器负担的工作转嫁到客户端,利用客户端闲置的能力来处理,减轻服务器负担,充分利用带宽资源,节约空间和宽带租用成本。
5. 可以调用外部数据。
6. 基于标准化的并被广泛支持的技术,不需要下载插件或者小程序。
7. 进一步促进页面呈现与数据的分离。
二、ajax的核心—XMLHttpRequest (XHR)
Ajax应用的特点之一就是无需刷新页面即可向服务器传输或者读写数据(又称无刷新更新页面),这一特点主要得益于XMLHttpRequest对象。这样就可以像桌面应用程序一样,只同服务器进行数据层面的交换,而不用每次都刷新界面,也不用每次将数据处理的工作提交给服务器来做。这样既减轻了服务器的负担又加快了响应速度、缩短了用户等候的时间。
坦率的讲,Ajax并不是什么新鲜玩艺。也就是说,Ajax并不是一种全新的技术,而更像一种技巧,是把过去的几种技术巧妙结合的技巧。真正与Ajax相关的新名词应该是XMLHttpRequest――一个最早在IE 5中出现,最近开始在多数浏览器得到支持的用来实现异步通信的对象。正如前面所说,B/S模式是利用浏览器作为其通用的客户端,所以要想异步通讯成为可能,必须要得到浏览器的支持。如果不是有了浏览器对XMLHttpRequest对象的广泛支持,我们可能不会看到Ajax的今天,更不会看到许多对Ajax的著名应用,如Google Map,Google Suggest,Ta-da List等。
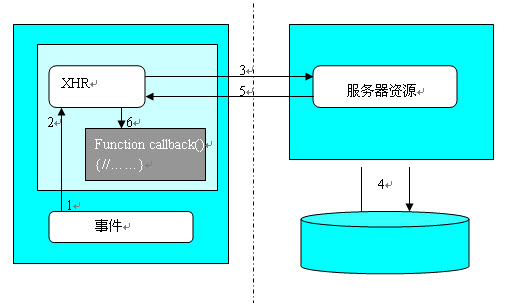
Ajax的处理过程是怎样的呢?下图为Ajax应用的标准处理模式:

图 3 标准Ajax处理过程
下表是XHR的方法和属性:
表 1 标准XMLHttpRequest方法
方 法 说 明
abort()
getAllResponseHeader()
getResponseHeader("Header")
open("method", "url")
send(content)
setRequestHeader("header", "value") 停止当前请求
把HTTP请求的所有响应头部作为键/值对返回
返回指定首部的串值
建立对服务器的调用
向服务器发送请求
把指定首部设置为所提供的值
表 2 标准XMLHttpRequest属性
|
方 法 |
说 明 |
|
abort() getAllResponseHeader() getResponseHeader("Header") open("method", "url") send(content) setRequestHeader("header", "value") |
停止当前请求 把HTTP请求的所有响应头部作为键/值对返回 返回指定首部的串值 建立对服务器的调用 向服务器发送请求 把指定首部设置为所提供的值 |
属 性 说 明
|
属 性 |
说 明 |
|
onreadystatechange readyState
responseText responseXML status statusText |
每个状态改变都会触发这个事件处理器 请求的状态:0-未初始化,1-正在加载,2-已加载,3-交互中,4-完成 服务器的响应,表示为一个文本字符串值 服务器的响应,表示为一个XML 服务器的HTTP状态码 HTTP状态码的相应文本 |
利用XMLHttpRequest对象发送简单请求
创建了XMLHttpRequest对象,并了解了XMLHttpRequest对象的方法和属性之后,让我们来看看怎样利用XMLHttpRequest对象发送简单的请求。利用XMLHttpRequest对象发送简单请求的基本步骤如下:
1) 创建XMLHttpRequest对象实例。
2) 设定XMLHttpRequest对象的回调函数,利用onreadystatechange属性。
3) 设定请求属性:设定HTTP方法(GET或POST);设定目标URL。利用open()方法。
将请求发送给服务器。利用send()方法。









